LOGO设计:辅助线的重要性
时间:4年前 游览量:1290 标签: 图形 圆角 标志 对齐 规范 弧线 一个 设计 下图 标志设计
我们经常会看到这样的图,在一个简单的标志上环绕着很多的辅助线,看起来很专业、很厉害的样子,这些辅助线真的有用吗?设计一个标志而已,真的需要搞那么复杂吗?不会是用来忽悠客户的吧?其实辅助线展示是标志的制图规范,标志规范是标志设计中很重要的一个部分,下面通过实例,进一步了解辅助线用法及规范。
圆角的地方一定要是正圆
在一些几何图形或者字体设计中,我们经常会用到圆角,而这些圆角一定要是在某个正圆的基础上画出来的,所以不可以直接用钢笔工具去画圆角。例如在下图的这组英文字体设计中,所有圆角都是以正圆作为基础。

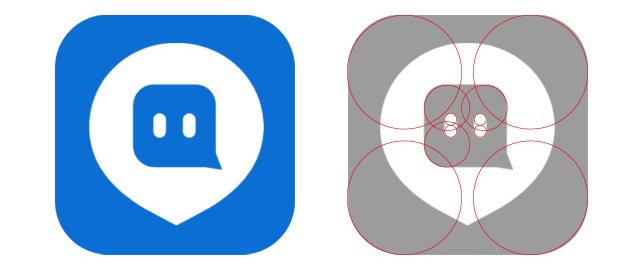
下图是陌陌APP的前标志,图形中的每处圆角也都是正圆。

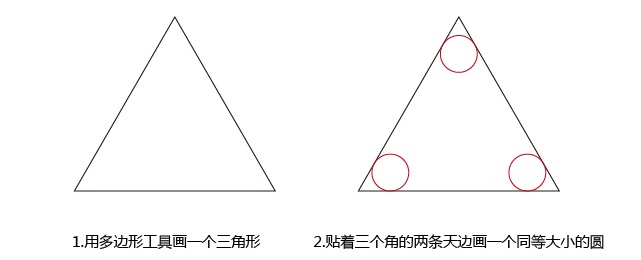
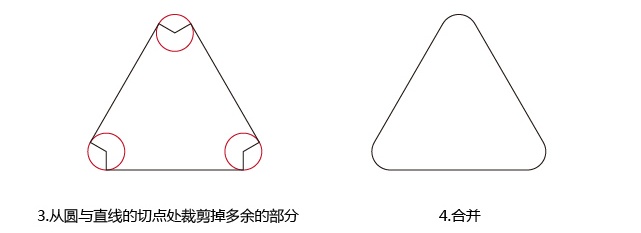
对于这类标志的设计过程,其实并不是先画好曲线再用正圆来规范,而是在制图的时候就用正圆来设计。举个例子,如果我们要画一个圆角的等边三角形,正确的步骤应该是这样的。


虽然在CC版本的AI中,只需拖动直角的端点就能画出标准的圆角,但是原理也是如此。
用圆或椭圆规范弧线
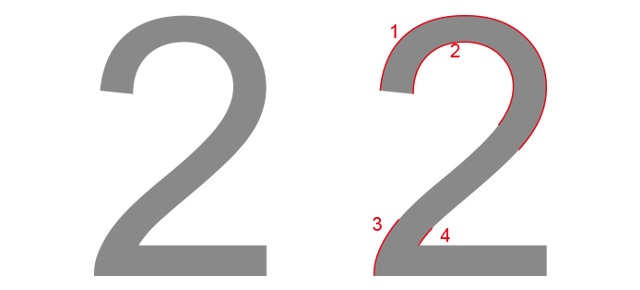
运用到弧线的标志图形非常多,而这些弧线同样不是凭着感觉随便画的,为了使其更美观,我们需要用正圆或者椭圆来进行规范。例如下图的数字「2」是没有经过规范的,我们从图中可以看出在「2」的轮廓上有4处弧线。

作为一个普通的图形并没什么问题,但如果想把这个「2」当成标志使用,那么就需要规范一下,比如上图标出的这四条弧线都可以用正圆来进行规范。

对齐
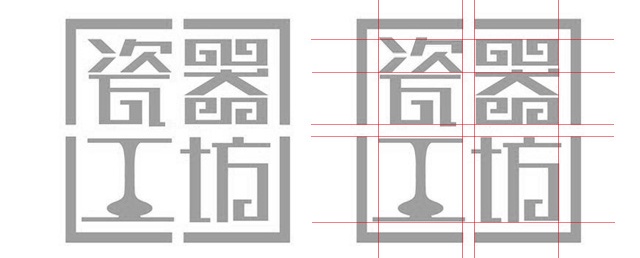
我们都知道对齐是版式设计很重要的技巧,其实在标志设计中也经常要用到对齐,例如下图的字体设计,在没规范过的情况下很不严谨,主要是该对齐的地方没对齐,例如下方右图用红线标出的这几个地方。

当把上图标出的这几处地方都对齐后,整个标志就变得严谨了很多。所以在设计标志的时候要多去观察哪些细节之处是可以对齐的。

统一
统一在标志设计的很多地方都有体现,比如在标志的字体设计中,同类型的笔画,在粗细和结构上都(如衬线、倒脚等)要统一;图形中的线条粗细、线条间断开的距离也需要统一。

在上图的标志设计中,所有线条的宽度都是统一的,弧线与弧线之间的间距也是统一的,所以该图形看起来很规整、很严谨。
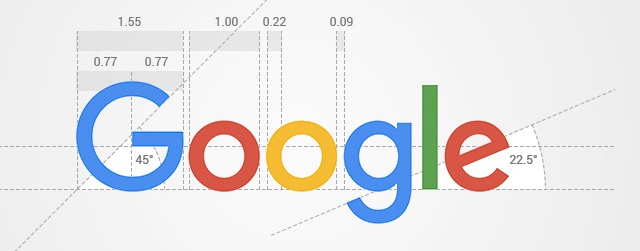
使用常见的角度数值
120°、90°、45°、30°、22.5°、20°、15°等,都是比较常见的角度,这些角度值大家更熟悉,也更容易被记住和延展操作。

比如在谷歌的标志中,字母「G」被斜切的角度刚好是90度的一半45度,而字母「e」旋转的角度则刚好是45度的一半22.5度。
圆形轮廓与黄金比例
如果图形外轮廓的端点接近于在同一个圆上,那就让它们刚好在一个圆上,如果比例大小接近黄金比例,那就让它真正符合黄金比例。
例如下图的眼睛图形,眼珠和眼珠的高光该放在什么位置最合适呢?如果放在图形的正中心,那会显得很呆板、不自然,所以设计师把它的位置设定在一个黄金分割的位置,效果不错。

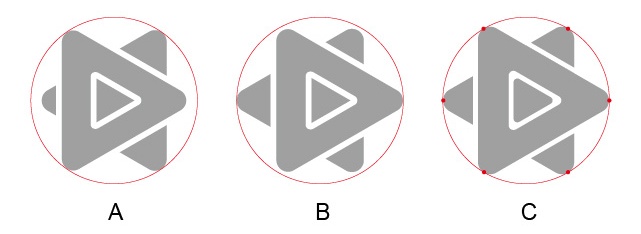
再比如下面这个图形是由两个圆角的等边三角形交差形成的,那么这两个图形交差到什么位置比较合适呢?从下图中可以看出,使图形最外侧的几个点都位于一个正圆上效果是最好的。


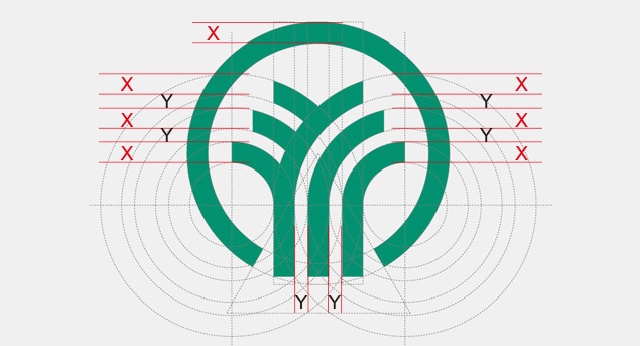
图形与文字的大小、距离最好成某种比例关系
标志的图形和文字的大小也不是随便拉的,包括他们之间的距离也有讲究,一般的做法是以图形几分之一为一个单位X,然后字体的高度、字体与图形间的距离设置为Y个X值。或者以文字的横向(竖向)笔画厚度作为一个单位X,然后把图形的高度(宽度)、图形与文字间的距离设置成Y个X值。

例如上图的抖音标志,就是以文字的横向笔画高度定位一个单位:X。图形的边宽为 3.5X,文字离图形的距离正好是 2.5X,图形的高度则正好是 18.5X。